Le chiamate all’azione
Le chiamate all’azione, o Call to Action (CTA) sono un fattore molto importante di tutte le pagine di un e-commerce o di una landing page di vendita.
In questi casi specifici, la CTA è infatti definita come il click del pulsante di aggiunta al carrello e, successivamente, come la compilazione del form di acquisto e il click del pulsante di conferma del pagamento.
A meno di casi speciali, quindi, si tratta di almeno 2 click da parte degli utenti, più la compilazione di un form, e sappiamo bene che più cose chiediamo a un utente più aumenta la possibilità di perderli prima che arrivino alla fine del loro percorso.
Unicità delle CTA
In una recente live con il mio amico Sergio Menichini su Facebook, ricordo che disse che è fondamentale avere un’unica CTA all’interno di una landing page. Non potrei essere più d’accordo. Non parlavamo di e-commerce specificamente, ma in linea di massima si applica lo stesso discorso. Se un utente è sulla pagina di un prodotto non possiamo permetterci di mandarlo in un qualsiasi altro posto che non sia il carrello.
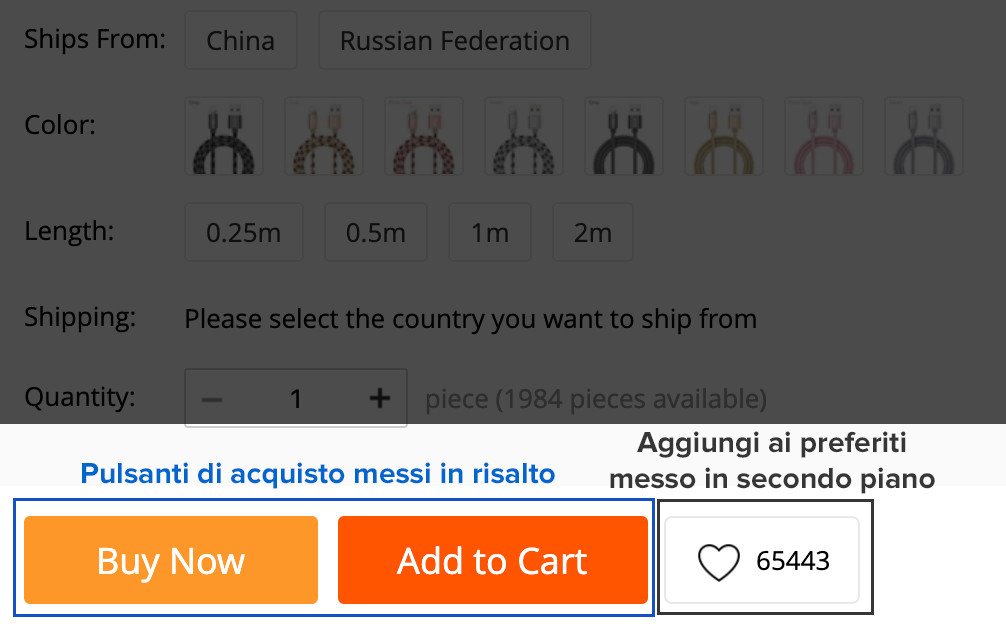
Se devono esserci altre CTA (pensiamo ad esempio al pulsante classico degli e-commerce “aggiungi alla lista desideri”), dovrebbero comunque avere meno risalto.

Tuttavia non c’è da confondere le CTA principali con quelle che sono “secondarie”, come il widget della chat di Facebook o il pulsante per la chiamata, in quanto non fanno uscire dal sito e aiutano a portare all’acquisto (e quindi comunque alle CTA principali) quei clienti che sono ancora indecisi, piuttosto che perderli.
Riguardo i contatti nelle pagine prodotto
Se nel tuo e-commerce il tuo utente deve uscire dalla pagina del prodotto per contattarti e approfondire, ti consiglio fortemente di rivedere tali pagine. Potrebbe non ritornarci mai più.

Chiarezza delle CTA
La CTA deve essere chiara da cliccare per l’utente.
Questo significa, per farti qualche esempio:
- Niente pulsanti o moduli dello stesso colore dello sfondo in quanto non risalterebbero all’occhio e rischierebbero di essere ignorati;
- Elementi sufficientemente grandi tenendo in considerazione che da mobile ci saranno utenti che dovranno selezionarli con il pollice;
Mi sono capitate spesso in passato delle situazioni in cui chi gestiva la pagina era costretto a scrivere “per contattarci, compila il modulo qui sotto e poi fai click sul pulsante”. Se hai realizzato una pagina con una CTA chiara, testi di questo genere non dovrebbero mai essere necessari e sono soltanto una inutile aggiunta.
Meglio utilizzare il poco testo che gli utenti leggeranno per cose veramente importanti relative al prodotto o ai servizi, piuttosto che sprecarlo a spiegargli come deve comportarsi!
Auto compilazione dei moduli
Un altro fattore che vedo molto spesso lasciato al caso è l’auto compilazione dei moduli. Ci sono tanti utenti che scelgono di salvare nel proprio browser (ad es. Google Chrome) le informazioni della loro carta di credito o del loro indirizzo per poi poterle riutilizzare velocemente.
Assicurati che queste funzioni sia abilitate sui tuoi moduli di acquisto!