L’organizzazione strutturale
La struttura della pagina di vendita è molto importante, in quanto deve comunicare subito all’utente professionalità e trust. Mi capita molto spesso di vedere degli e-commerce che tecnicamente funzionano, ma sono molto male organizzati.
Questo succede soprattutto quando si usano piattaforme già pronte o temi per WordPress, dando per scontato che i template pronti che ci vengano forniti siano così perché sono i migliori in assoluto. Mai fu cosa più sbagliata!
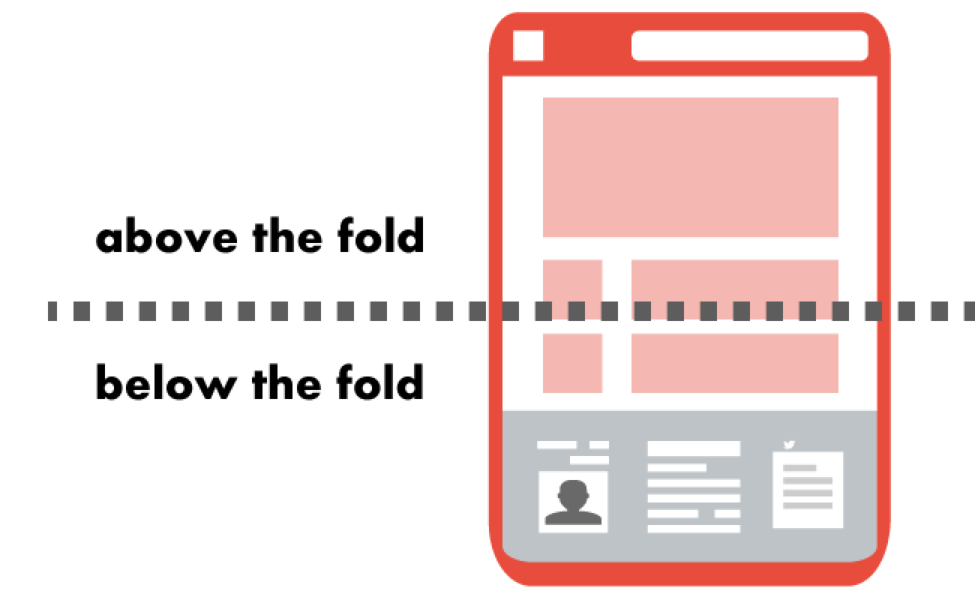
L’area above the fold
Innanzitutto, la prima cosa da fare è assicurarci che nell’area above the fold (quindi la parte superiore della pagina, quella subito visibile) siano racchiuse le informazioni più importanti del prodotto e vengano descritti in breve i benefici del suo acquisto.
Nel caso della pagina prodotto di un e-commerce, le cose che l’utente dovrebbe vedere appena aperta la pagina sono quindi le immagini del prodotto, il suo nome, una descrizione breve e il pulsante di acquisto.
Ciò significa che menu molto alti, che possono “spingere” verso il basso questi elementi fondamentali, rischiano di minare l’attenzione del visitatore. Significa anche che questo discorso deve applicarsi per tutte le risoluzioni di schermo: non posso dover scrollare dieci chilometri per trovare il pulsante di acquisto al carrello!

Abbiamo pochi secondi dopo che un utente arriva sulla pagina per bloccarlo e catturare la sua attenzione.
Non prendiamoci in giro: nel 2019 la gente NON legge. Le nostre vite sono troppo interconnesse e andiamo troppo di fretta per soffermarci più di 7-8 secondi all’interno di una pagina. Se troviamo subito quello che cerchiamo, bene, altrimenti sarà il prossimo sito tra i risultati di Google a portarci alla conversione.
Di seguito troverai quello che è soltanto un esempio e non é detto che funzioni per te, ma serve a farti capire ciò di cui sto parlando.
A sinistra dell’immagine qui sotto vedi un esempio sbagliato: la prima cosa che vede l’utente é una immagine fighissima, ma deve scrollare la pagina per capire cos’è il prodotto e quali benefici può portare. Oltre a questo, viene compiuto l’errore di non inserire delle thumbnail (ossia delle piccole anteprime) su cui far click per andare direttamente a una immagine specifica del prodotto nella slider, costringendo l’utente a scorrerle una per una (pensa poi a quelli che magari nemmeno fanno caso alle frecce di scorrimento). Questo esempio può andare bene per una pagina showcase, non per una di vendita – figuriamoci poi se è una landing page, quindi probabilmente l’unica che molti utenti vedranno cliccando una pubblicità.
A destra, invece, vedi un esempio corretto: c’è una slider del prodotto con delle thumbnail nella colonna sinistra e nella colonna destra il prodotto viene descritto brevemente, vengono riassunti i benefici dell’acquisto (magari con dei punti elenco) e c’é la chiamata all’azione. Ora che é stato catturato ed é interessato, l’utente può cliccare sulla Call to Action (il pulsante di acquisto) o se vuole approfondire, può scorrere la pagina e trovare tutto quello che cerca: la descrizione e i benefici per esteso, i testimonial, ecc. Insomma, tutto quello che serve per finire di convincerlo.

La visualizzazione mobile
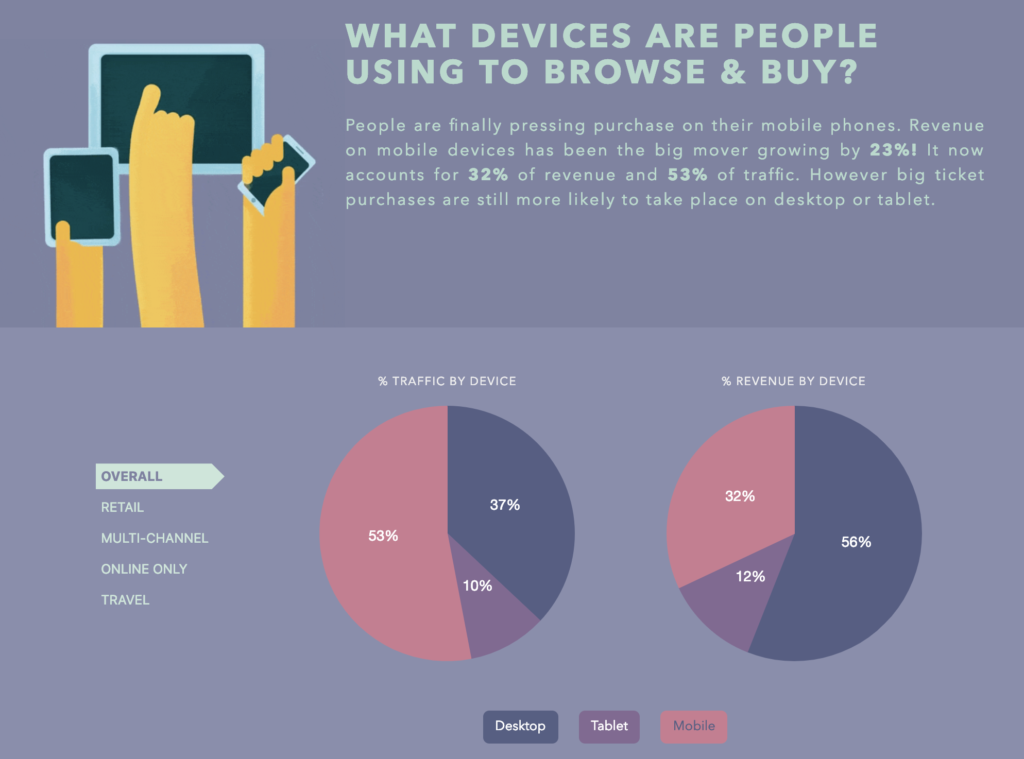
Non devi mai sottovalutare la visualizzazione su mobile. Soprattutto tra molti miei connazionali, ho sentito spesso dire che “la gente usa lo smartphone per informarsi sul prodotto, ma poi l’acquisto lo compie da desktop”. Eppure, questa non sarà più una regola aurea.
Secondo l’azienda Wolfgang Digital, dal 2019 si vedrà una crescita da non sottovalutare di persone che acquistano direttamente su mobile. Dallo scorso anno queste sono aumentate del 23%.

Certo, la maggior parte degli acquisti viene fatto sempre e comunque da desktop, ma il trend che si sta evidenziando parla chiaro e non ci sono più scuse per non ragionare in un’ottica mobile-first, ponendo quindi l’attenzione prima sulla versione mobile e poi sulla versione desktop.
La differenza tra le due? È scontata ma non ovvia: su smartphone e tablet non abbiamo lo stesso spazio in larghezza del desktop per mettere in evidenza le informazioni importanti nell’area above the fold. Dobbiamo quindi utilizzarlo saggiamente e adattare i contenuti di conseguenza.
Attenzione al significato di mobile-first!
Ricorda: mobile-first non significa pensare il sito per desktop e dire "bene, tanto il mio template lo riadatterà in automatico per tablet e smartphone"! Significa partire esattamente dalla situazione inversa.

Margini, rientri e coerenza nei colori
Il design di una pagina è fondamentale per la trasmissione di trust. Un altro errore che vedo spesso fare è di posizionare gli elementi con spaziature a caso e colori che non riflettono il brand, andando quindi a creare un bellissimo ma inutilissimo arcobaleno.
Fai in modo di dividere la pagina in sezioni ben definite (magari con colori di sfondo leggermente più chiari o più scuri tra una sezione e l’altra), lascia gli stessi margini e rientri tra gli elementi dello stesso tipo e cerca di non utilizzare più di 4 colori principali all’interno di una pagina (colore primario, colore secondario, colore dei paragrafi e colore delle headline).
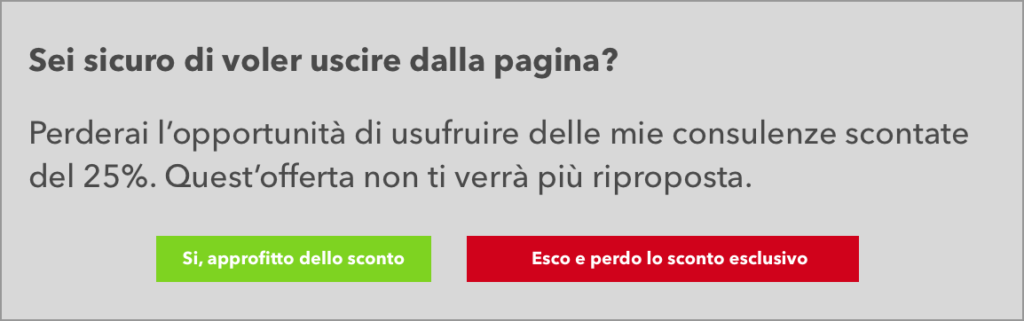
Solo quando necessario, a questi puoi affiancare una tonalità di verde (dove vuoi che gli utenti facciano click) e di rosso (dove vuoi che invece non clicchino o vuoi comunicare una sensazione di “errore”). Trovi un esempio banalissimo qui di seguito: