2. Trasposizione in wireframe o mockup
Una volta soddisfatto degli sketch realizzati procedo, se necessario, a convertire l’opera da analogica a digitale in formato di wireframe (lo scheletro della pagina) o mockup (la veste grafica completa).
Questo mi aiuta sia per mostrarla al cliente sia per avere un riferimento più chiaro a cui accedere durante la realizzazione.

Per farlo, utilizzo principalmente due strumenti: Moqups (una webapp) e Sketch (un software per MacOS, senz’altro tra i più usati del settore).
Ci sono solamente due casistiche per cui a volte decido di saltare completamente questo step:
- Quando ritengo che il cliente non abbia competenze tali da poter apportare alcun contributo utile prima della messa online, oppure
- Quando non ritengo opportuno dovermi confrontare con il cliente prima della messa online, in generale (ad esempio quando c’è massima fiducia dall’altra parte sulle mie competenze e scelte).
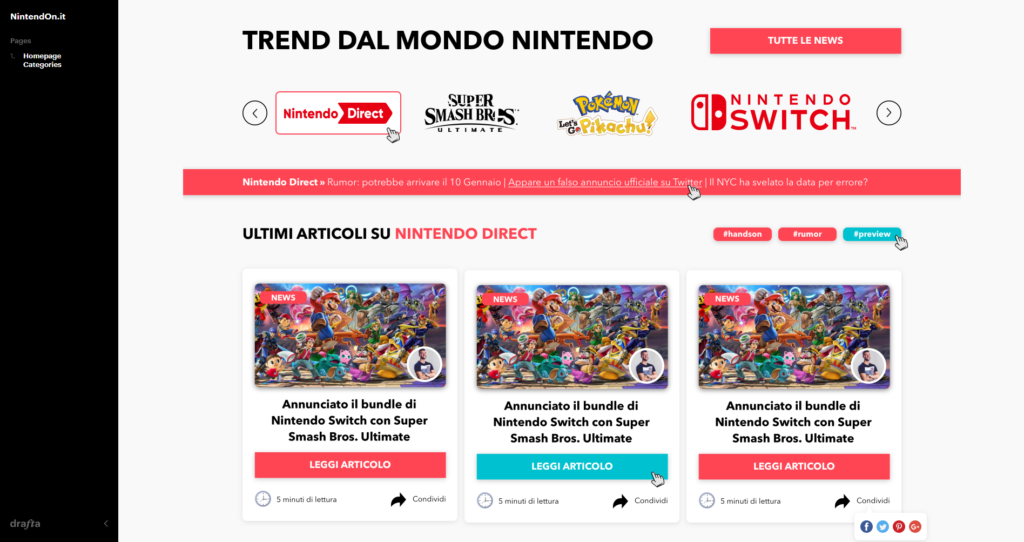
Detto questo, per mostrare il wireframe al cliente mi avvalgo di strumenti come Invision (il più completo), Drafta (semplice e gratuito) o la semplice esportazione a PDF (il più veloce).