Recentemente un mio cliente mi ha chiesto di svolgere il setup completo di un e-commerce per la vendita di prodotti fisici sul suo sito web basato su WordPress e che si appoggia al plugin WooCommerce. Tra le varie cose, mi ha chiesto anche di fare in modo che le persone potessero pagare con carta direttamente sul sito utilizzando Stripe ed abilitare il supporto ad Apple Pay.
Vorrei descriverti gli step che ho seguito per svolgere questa operazione con la speranza che possano tornarti utili un domani per progetti tuoi o dei tuoi clienti. Ecco come ho fatto.
NB: per questioni di privacy mia e del cliente, vedrai alcune voci cancellate nelle prossime immagini.
1. Ho chiesto al cliente di registrarsi su Stripe e di fornirmi le sue API
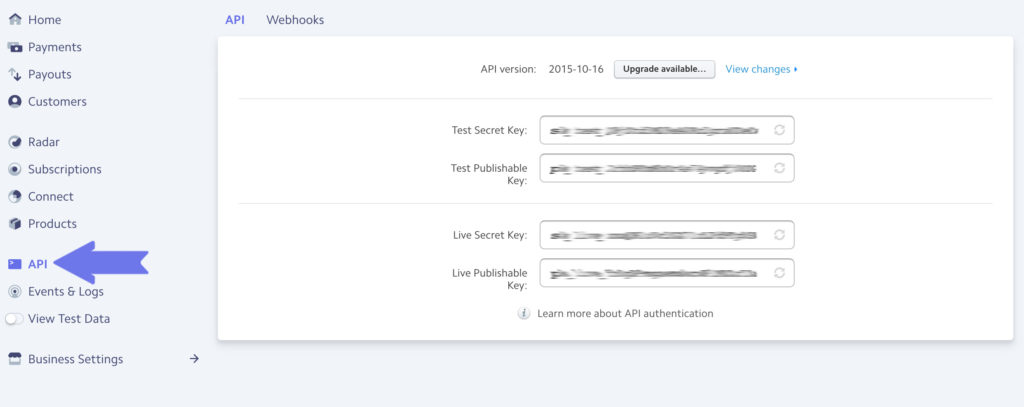
La registrazione a Stripe é una procedura che ha svolto il mio cliente recandosi sull’apposito sito web e seguendo le istruzioni. Dopodiché, gli ho indicato di andare nella sezione API presente sulla barra laterale sinistra del suo account.
In questa sezione ci sono quattro chiavi che mi sono fatto fornire: 2 per la modalità di Test (ossia per eseguire simulazioni di acquisto sul sito) e 2 per la modalità Live (ossia per eseguire acquisti veri e propri). Le chiavi sono personali e non dovrebbero essere mai rese pubbliche.
2. Ho scaricato il plugin WooCommerce Stripe Gateway
Ci sono vari plugin per implementare Stripe in WooCommerce. Il migliore a mio avviso é WooCommerce Stripe Gateway e per installarlo mi sono recato nel menu di WordPress in Plugin -> Aggiungi nuovo. Una volta installato ed attivato sono andato nel menu WooCommerce -> Impostazioni alla scheda Cassa e ho selezionato la voce appena apparsa relativa a Stripe.
3. Ho configurato il plugin per eseguire delle simulazioni di acquisto
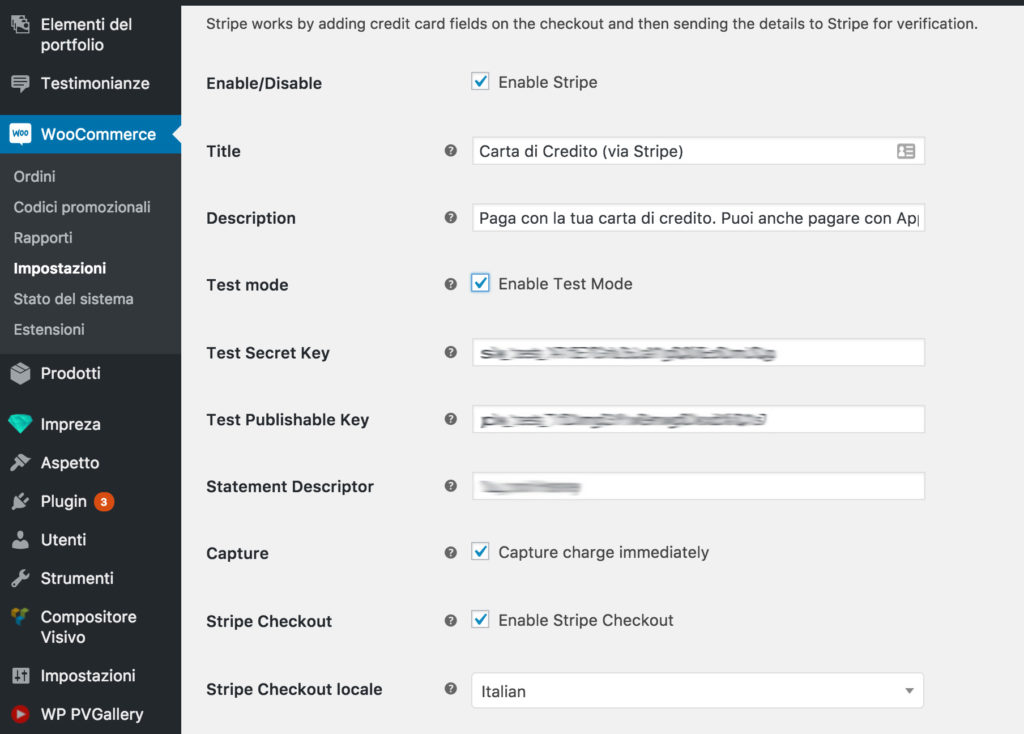
All’interno della pagina di configurazione sono presenti alcune opzioni fondamentali per far si che Stripe funzioni. La prima cosa che ho fatto é stata quella di attivare la spunta Enable Test Mode e copiare la Test Secret Key e Test Publishable Key prese precedentemente dal sito di Stripe (punto 1) negli appositi campi.
Più in basso ho abilitato anche:
- Enable Stripe Checkout, che consente di eseguire il pagamento senza mai uscire dal sito web;
- Stripe Checkout Locale, impostato ad Italian;
- Enable Apple Pay.
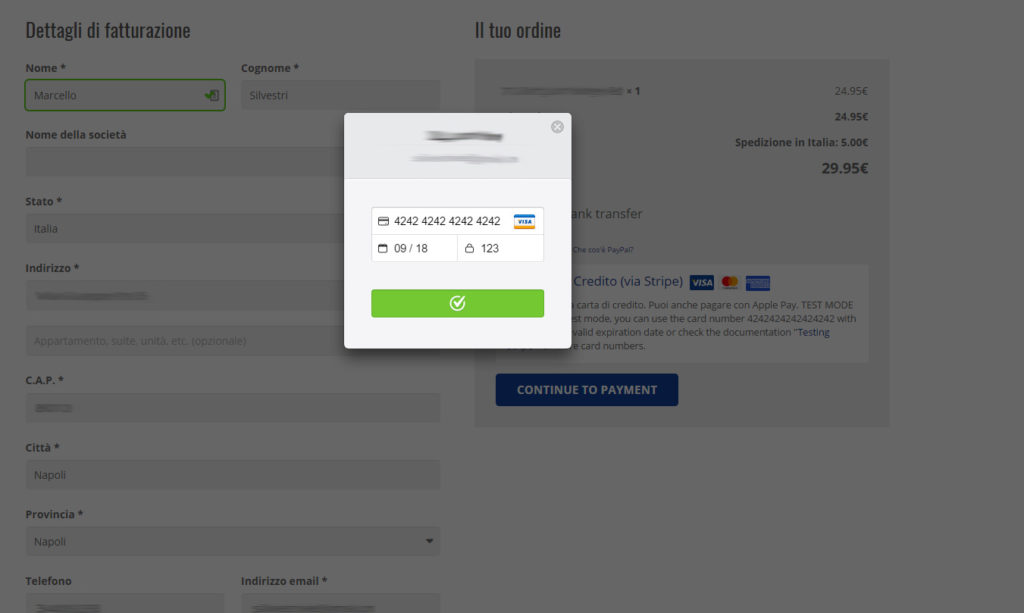
A questo punto, seguendo la procedura di acquisto sul sito, ho potuto utilizzare i codici di una delle carte di credito virtuali e non reali presenti sulla pagina Testing del sito di Stripe come simulazione. Il processo é andato a buon fine, quindi ho appurato che il sito era pronto per accettare pagamenti via Stripe.
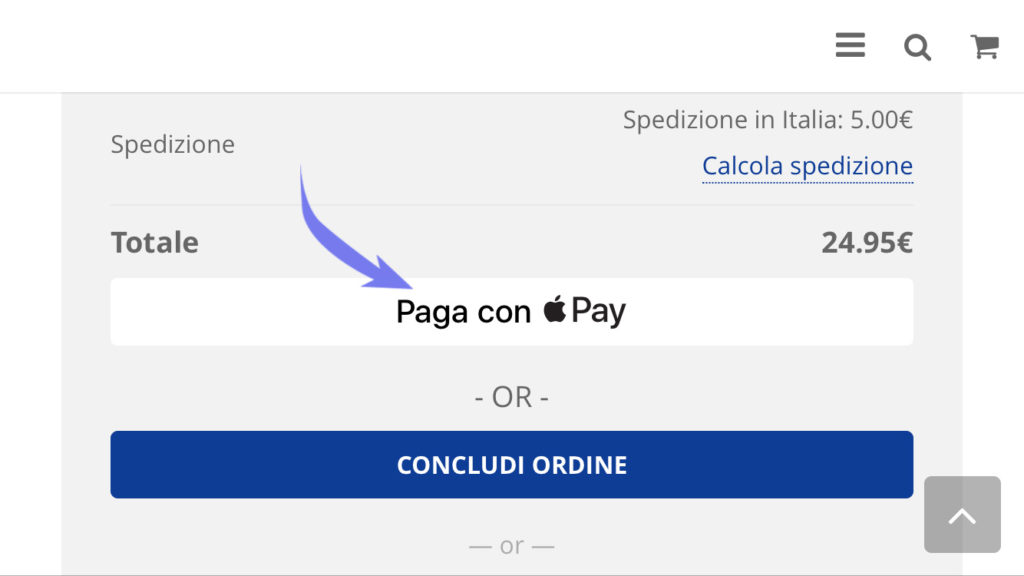
Navigando da un dispositivo Apple mi sono anche reso conto che era apparso correttamente il pulsante “Paga con Apple Pay”. Tieni sempre conto che alcuni temi di WordPress potrebbero avere problemi a visualizzarlo in base a come sono stati pensati. Nel caso del mio cliente io utilizzavo Impreza, a mio avviso uno dei migliori in circolazione.
4. Ho disabilitato la modalità di Test
L’ultimo step é stato quello di disattivare la modalità Test ed inserire le due Live Key negli appositi campi. A quel punto ho potuto procedere a revisionare il resto delle configurazioni di WooCommerce.
Spero di esserti stato utile con questo breve tutorial per configurare Stripe ed Apple Pay sul tuo sito web in WordPress.
Per scoprire tanti altri articoli come questo, considera di iscriverti al mio canale Telegram facendo click qui – é completamente gratis e riceverai contenuti esclusivi prima di tutti gli altri!
Nel caso riscontrassi dei problemi ed avessi bisogno di un aiuto, ricordati sempre che dalla pagina cosa posso fare per te hai la possibilità di contattarmi per una consulenza.
Alla prossima!





5 risposte
Ciao, in un sito solo in Italiano non riesco in alcun modo a cambiare il testo del pulsante ‘Continue to payment’ di stripe.
Non trovo nulla a riguardo nel sito stripe + woocommerce
Ciao Davide,
grazie per il tuo commento.
Possono esserci molte ragioni per questo, proverei innanzitutto a tradurre utilizzando i file .PO/.MO o a usare un plugin adatto come Loco Translate.
Fammi sapere se riesci a risolvere in questo modo.
A presto!
Salve, ho un problema con il pagamento tramite Apple Pay, al termine mi da l’errore che la provincia di spedizione non è valida, potete aiutarmi?
Ciao! Recentemente mi hanno detto che per attivare correttamente Apple Pay come metodo di pagamento è necessario registrare il proprio dominio su apple.developer.com ed inserire il certificato che rilascia Stripe. Ti dicono poi che è necessario creare un certificato, ma nel momento in cui provo, mi dice che non sono uno sviluppatore autorizzato… il supporto Apple non sa nemmeno cosa sia Stripe e come funzioni, il supporto tecnico Apple pare esista, ma è irraggiungibile. Consigli? 😰
Ciao,
ormai siamo a woocommerce payment, ma la spiegazione resta valida. Nel configurare i pagamenti espressi Apple Pay e Google pay mi resta l’alternativa di scelta con “-OR-” invece di un più opportuno “Oppure” in italiano. Come si può modificare? Grazie dell’aiuto.